
1.下载Nginx链接
建议使用使用稳定版本
2.修改Nginx配置
使用vscode打开下载解压后的Nginx文件夹,找到Nginx -> conf -> nginx.conf, 修改该文件的配置如下: 主要修改两个地方,代码中已用中文注释,其他不需要修改
#nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
#配置nginx启动的端口,服务器名字(本地localhost)
listen 8082;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#配置启动nginx后打开的静态文件html页面
#静态文件一般是前端项目打包之后的dist文件(该文件下的html文件为启动页面)
location / {
root html\dist;
index index.html index.htm;
}
location = /favicon.ico {
log_not_found off;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
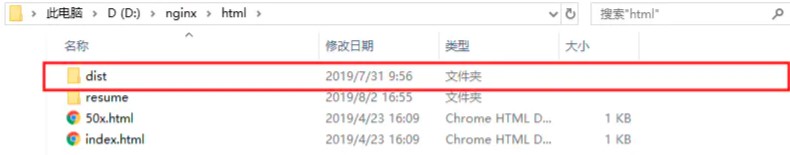
3.添加打包好的前端文件到Nginx中html文件加下

4.启动Nginx
两种方法:
命令行启动

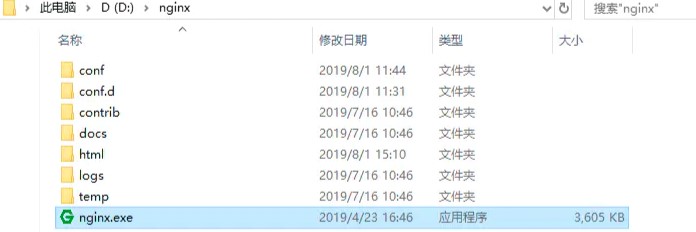
启动文件双击启动

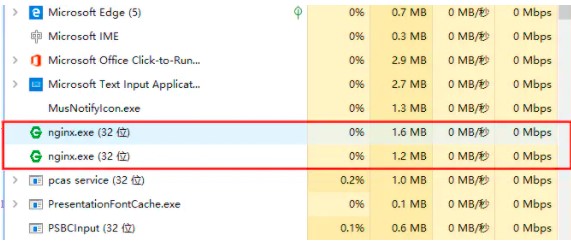
5. 启动成功

6.浏览器访问

动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看Nginx服务器视频教程学习哦!
代码小兵86504-19 19:55
代码小兵49806-21 15:40
代码小兵27905-08 15:05
代码小兵99203-29 13:44
代码小兵27905-08 16:00