
VUE实现前端页面数据与控件的双向绑定,VUE实例中必须定义数据,以及操作数据的方法。
Vue实现使用new Vue函数创建,当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<script>
//我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
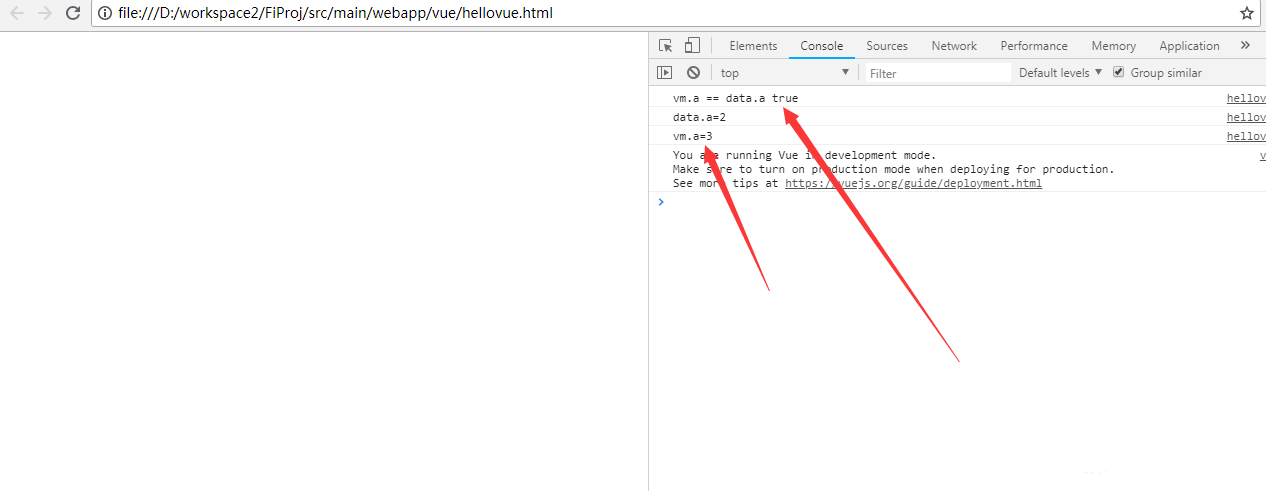
console.log('vm.a == data.a '+(vm.a == data.a));
// 设置属性也会影响到原始数据
vm.a = 2
console.log('data.a='+data.a);
// ……反之亦然
data.a = 3
console.log('vm.a='+vm.a);
</script>
</body>
</html>

当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = ‘hi’
那么对 b 的改动将不会触发任何视图的更新
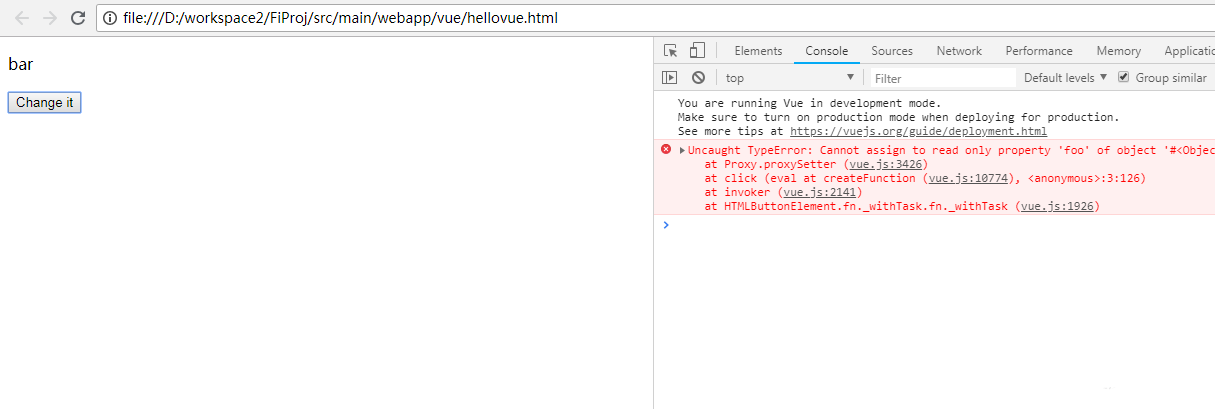
使用 Object.freeze(),这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
<script>
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
</script>
</body>
</html>

计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,你都应当使用计算属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
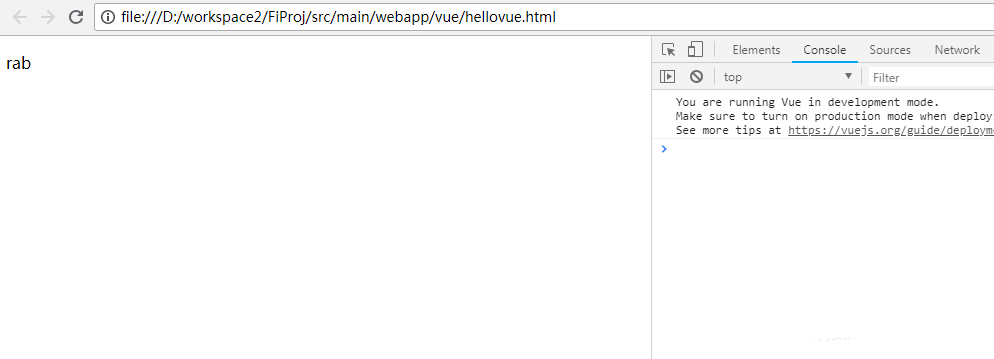
<p>{{ reverseMsg }}</p>
</div>
<script>
var obj = {
foo: 'bar'
}
new Vue({
el: '#app',
data: obj,
computed:{
reverseMsg:function(){
return this.foo.split('').reverse().join('')
}
}
})
</script>
</body>
</html>

计算属性与VUE 方法区别
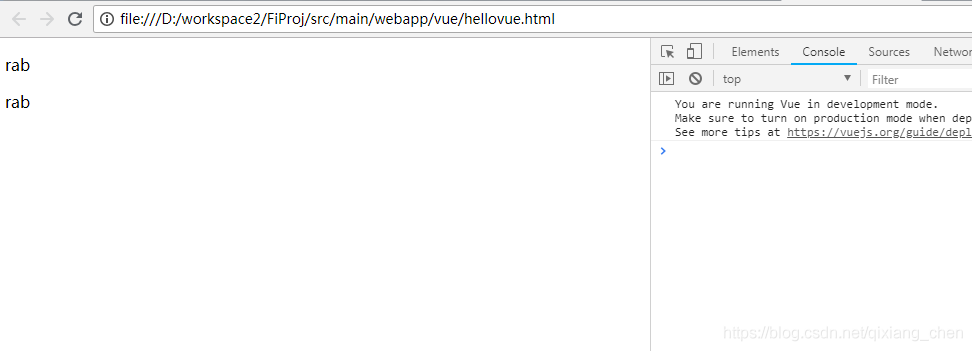
计算属性会缓存计算结果,VUE方法是每次都计算,两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ reverseMsg }}</p>
<p>{{ reverseMth() }}</p>
</div>
<script>
var obj = {
foo: 'bar'
}
new Vue({
el: '#app',
data: obj,
computed:{
reverseMsg:function(){
return this.foo.split('').reverse().join('')
}
},
methods: {
reverseMth: function () {
return this.foo.split('').reverse().join('')
}
}
})
</script>
</body>
</html>

对应非响应依赖,计算属性只计算第一次的数值并缓存,以后发生变化也不再更新
now: function () {
return Date.now()
}
计算属性的 setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
现在再运行 vm.fullName = ‘John Doe’ 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。
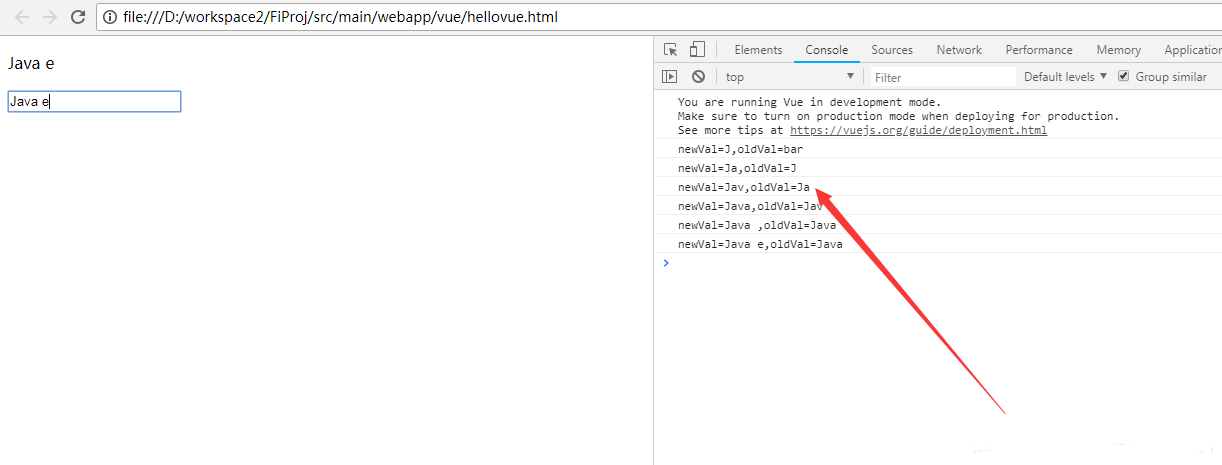
侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ foo }}</p>
<input v-model="foo"/>
</div>
<script>
var obj = {
foo: 'bar'
}
new Vue({
el: '#app',
data: obj,
watch: {
foo:function(newVal,oldVal)
{
console.log('newVal='+newVal+',oldVal='+oldVal);
}
}
})
</script>
</body>
</html>

动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看Vue视频教程学习哦!
代码小兵49806-11 15:28
代码小兵49806-11 15:51
代码小兵49806-11 16:22
代码小兵51603-29 17:28
暴风城-小飞04-06 20:49