
jquery中添加属性和删除属性:
$("#2args").attr("disabled",'disabled');
$("#2args").removeAttr("disabled");
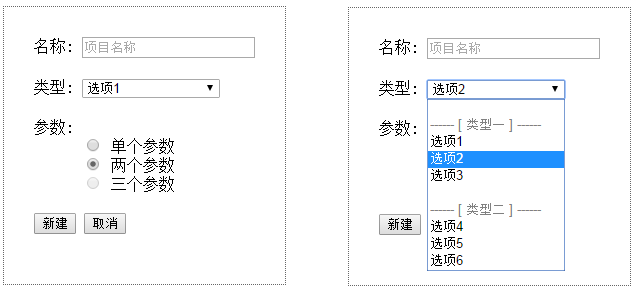
问题背景:
选择“选项1”是,“两个参数”这个单选按钮有效。
选择“选项2”时,让“两个参数”的这个单选按钮无效。

代码:
<!DOCTYPE>
<html >
<head>
<meta charset="utf-8" />
<title>demo</title>
<style type="text/css">
.control-group{
margin-bottom: 20px;
}
.controls{
display: inline-block;
vertical-align: top;
}
form{
border:1px dotted #666;
padding: 30px;
display: inline-block;
}
input[disabled],
select[disabled],
textarea[disabled],
input[readonly],
select[readonly],
textarea[readonly] {
cursor: not-allowed;
}
</style>
<body>
<form method="post" action="" onsubmit="return false;">
<div class="control-group">
<label for="project_name">名称:</label>
<input name="project_name" maxlength="20" id="project_name" placeholder="项目名称"></div>
<div class="control-group">
<label>类型:</label>
<select id="project_type" onchange="typeChange()">
<option value="" disabled="disabled"></option>
<option value="" disabled="disabled">------ [ 类型一 ] ------</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="" disabled="disabled"></option>
<option value="" disabled="disabled">------ [ 类型二 ] ------</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
</select>
</div>
<div class="control-group">
<label>参数:</label>
<div class="controls">
<br/>
<label class="radio" for="1arg">
<input type="radio" name="nodes" id="1arg" value="1" checked="checked" />
单个参数
</label>
<br/>
<label class="radio" for="2args">
<input type="radio" name="nodes" id="2args" value="2" />
两个参数
</label>
<br/>
<label class="radio" for="3args" >
<input type="radio" name="nodes" id="3args" value="3" disabled="disabled" />
三个参数
</label>
</div>
</div>
<div class="control-group">
<button id="create_project" type="submit" onclick="beforecreate()">新建</button>
<button >取消</button>
</div>
</form>
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
function typeChange(){
var typeLists=['1','2','3','4','5','6'];
var pj_type=$("#project_type option:selected").val();
if(pj_type==2){
$("#2args").attr("disabled",'disabled');
}else if(pj_type==1){
$("#2args").removeAttr("disabled");
}else if($.inArray(pj_type, app_type_list)>=0){
//后期扩展功能
}
}
</script>
</body>
</html>
动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看jQuery视频教程学习哦!
代码小兵49806-11 15:28
代码小兵49806-11 15:51
代码小兵49806-11 16:22
代码小兵51603-29 17:28
暴风城-小飞04-06 20:49