
Jquery的ajax实现
load方法


第一个是 servlet返回内容
第二个是 状态码描述 success
第三个是 XMLHttpRequest对象
$.get()

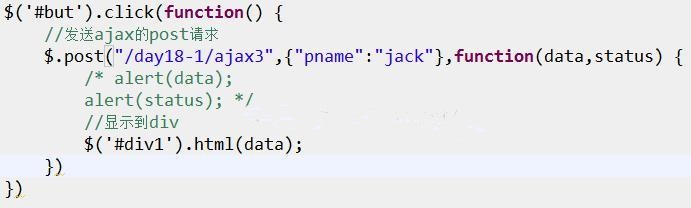
$.post()

写法
$.post(url,{“name”:值},function(data,status) {… })
第一个参数是 :请求url地址
第二个参数是 :传递的数据
第三个参数是:回调函数(data:表示返回数据;status:表示返回状态码描述)
$.ajax()

动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看Ajax视频教程学习哦!
代码小兵49806-11 15:28
代码小兵49806-11 15:51
代码小兵49806-11 16:22
代码小兵51603-29 17:28
暴风城-小飞04-06 20:49