
1.CSS文字属性
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
font-weight:bold; /*文字粗体*/
vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*无修饰线*/
text-transform : capitalize; /*首字大写*/
text-transform : uppercase; /*英文大写*/
text-transform : lowercase; /*英文小写*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*内部元素居中*/
text-align:justify; /*文字分散对齐*/
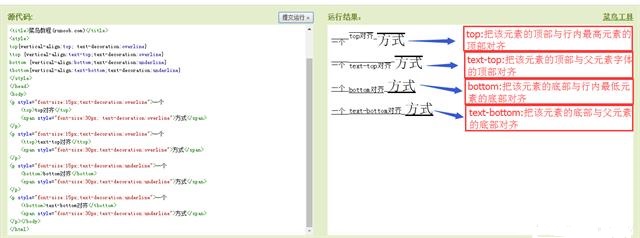
vertical-align:top; /*垂直对齐该行元素内的最大元素顶部/
vertical-align:bottom; /*垂直对齐该行元素内的最大元素的底部*/
vertical-align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*垂直对齐父元素的顶部*/
vertical-align:text-bottom; /*垂直对齐父元素的底部*/
top、bottom、text-top、text-bottom区别:

overflow:hidden;//隐藏文本溢出部分。
white-space:nowrap;//对文本不换行。
text-overflow:ellipsis;//溢出部分用省略表示(基于前两个属性都有的情况下)
text-overflow:clip;//剪切。
text-overflow:".....";//自定义格式。
position:absolute;//设置文档的位置为绝对定位,relative表示相对定位。
right:50px;//表示该元素距离右边元素的距离为50px,使用该元素必需设置position元素。
z-index;/*指定元素的堆叠顺序*/
clip:rect(top,right,bottom,left);/*剪切图形*/
flex//flex布局,在使用flex布局的时候,需要将父容器的flex的display设置为“display:flex;”。
title:"提示信息“ title元素用在指定的元素上,会出现提示信息。
2.CSS边框空白
padding-top:10px; /*上边框留空白*/
padding-right:10px; /*右边框留空白*/
padding-bottom:10px; /*下边框留空白*/
padding-left:10px; /*左边框留空白
3.CSS符号属性
list-style-type:none; /*不标记*/
list-style-type:decimal; /*阿拉伯数字标记*/
list-style-type:lower-roman; /*小写罗马数字标记,如:i,ii,iii,iv,v等*/
list-style-type:upper-roman; /*大写罗马数字标记,如:I,II,III,IV,V等*/
list-style-type:lower-alpha; /*小写英文字母标记*/
list-style-type:upper-alpha; /*大写英文字母标记*/
list-style-type:disc; /*实心圆标记*/
list-style-type:circle; /*空心圆标记*/
list-style-type:square; /*实心方块标记*/
list-style-image:url(/dot.gif); /*自定义图片标记*/
list-style-position: outside; /*凸排*/
list-style-position:inside; /*缩进*/
4.CSS背景样式
/*背景颜色*/
background:transparent; /*透视背景*/
background-image : url(/image/bg.gif); /*背景图片*/
background-attachment : fixed; /*浮水印固定背景*/
background-repeat : repeat; /*重复排列-网页默认*/
background-repeat : no-repeat; /*不重复排列*/
background-repeat : repeat-x; /*在x轴重复排列*/
background-repeat : repeat-y; /*在y轴重复排列*/
指定背景位置
background-position : x% y%; /*背景图片x与y轴的位置*/
background-position : top; /*向上对齐*/
background-position : buttom; /*向下对齐*/
background-position : left; /*向左对齐*/
background-position : right; /*向右对齐*/
background-position : center; /*居中对齐*/
5.CSS连接属性
a /*所有超链接*/
a:link /*超链接文字格式*/
a:visited /*浏览过的链接文字格式*/
a:active /*按下链接的格式*/
a:hover /*鼠标转到链接*/
鼠标光标样式:
禁止 cursor:not-allowed;
链接手指 cursor: pointer
十字体 cursor:crosshair
帮助光标(会有个问号) cursor:help
十字箭头 cursor:move
文字T型 cursor:text
后台程序运行型 cursor:progress
漏斗 cursor:wait
箭头朝右或右 cursor:w-resize 或 cursor:e-resize
箭头朝上或下 cursor:n-resize 或 cursor:s-resize
/*这四个值分别对应着东南西北英文的第一个字母*/
箭头朝右上或右下 cursor:ne-resize 或 cursor:se-resize
箭头朝左上或左下 cursor:nw-resize 或 cursor:sw-resize
/*这四个值的最开始一个字母都是北或南的第一个字母*/
自定义光标 p {cursor:url(“光标文件名.ico”),text;}
/*自定义光标容易出现不兼容的问题,因此需要添加一个default的光标类型*/
6.CSS框线一览表
border-top : 1px solid #6699cc; /*上框线*/
border-bottom : 1px solid #6699cc; /*下框线*/
border-left : 1px solid #6699cc; /*左框线*/
border-right : 1px solid #6699cc; /*右框线*/
以上是建议书写方式,但也可以使用常规的方式 如下:
border-top-color : #369 /*设置上框线top颜色*/
border-top-width :1px /*设置上框线top宽度*/
border-top-style : solid/*设置上框线top样式*/
其他框线样式
solid /*实线框*/
dotted /*虚线框*/
double /*双线框*/
groove /*立体内凸框*/
ridge /*立体浮雕框*/
inset /*凹框*/
outset /*凸框*/
7.CSS边界样式
margin-top:10px; /*上边界*/
margin-right:10px; /*右边界值*/
margin-bottom:10px; /*下边界值*/
margin-left:10px; /*左边界值*/
margin:0 auto; /*让自己居中在父元素中间*/
8.常用CSS组合
myCSS1{display:block; margin: 0px; padding: 0px; white-space: pre-wrap;">#ddd;padding:50px;font-size:30px;}
9.calc的使用
top: calc(50% - 120px);
calc() 函数用于动态计算长度值。
需要注意的是:
运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则;
动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看CSS视频教程学习哦!
代码小兵49806-11 15:28
代码小兵49806-11 15:51
代码小兵49806-11 16:22
代码小兵51603-29 17:28
暴风城-小飞04-06 20:49