
Bootstrap框架提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。利用Bootstrap,我们可以快速地完成页面布局,以及适配不同大小的屏幕。
栅格系统的实现原理非常简单,仅仅是通过定义容器大小,平分 12 份,再调整内外边距,最后结合媒体查询,即制作出强大的响应式的栅格系统。Bootstrap 默认的栅格系统平分为 12 份,在使用的时候也可以根据具体情况通过重新编译 Less 源码来修改这个数值。栅格系统使用的总宽度可以不固定,Bootstrap 会按百分比进行平分(保留 15 位小数点精度)。12 栅格系统是整个 Bootstrap 的核心功能,也是响应式设计核心理念的一个实现形式。
栅格系统通过一系列的行(row)与列(column)的组合来创建页面布局,页面内容就可以放入这些创建好的布局中。下面介绍一下 Bootstrap 栅格系统的工作原理。
• 一行数据(row)必须包含在 .container(固定宽度)或 .container-fluid(100% 宽度)中,以便为其赋予合适的对齐方式和内边距。
• 通过「行(row)」在水平方向创建一组「列(column)」。页面内容应当放置于「列(column)」内,并且,只有「列(column)」可以作为行(row)」的直接子元素。
• 类似.row(行)和 .col-xs-4(占 4 列宽度)这样的样式,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
• 通过为 column 设置 padding 属性,可以创建列与列之间的间隔。通过为 .row 元素设置负值 margin 来抵消掉为.container 元素设置的 padding,也就间接为「行(row)」所包含的「列(column)」抵消掉了 padding。
• 栅格系统中的列通过指定 1~12 的值来表示其跨越的范围。例如,3 个等宽的列可以使用 3 个.col-xs-4 来创建。
• 如果一「行(row)」中包含的「列(column)」大于 12,多余的「列(column)」所在的元素将被作为一个整体另起一行排列。
实例 2-1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 栅格系统 </title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
</body>
</html>
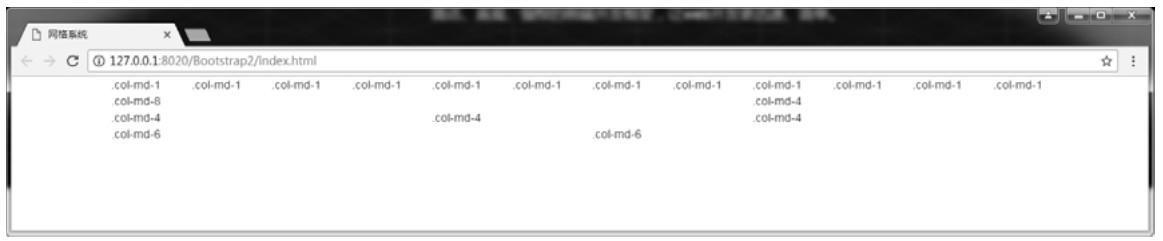
在 Chrome 浏览器中的运行效果如图 2-1 所示。

图 2-1 浏览器中的显示
代码说明:
本例一共有四行,.row 位于.container 内,可以看到页面内容没有紧靠浏览器边缘。
在栅格系统中,.container 支持响应式设计,其在媒体查询样式进行了定义。针对不同的设备,container 的宽度不同,如表 2-1 所示。
• 当屏幕 <768px 时,.container 使用最大宽度,效果和.container-full 一样。
• 当 768px≤ 屏幕 <992px 时,.container 的宽度为 750px。
• 当 992px≤ 屏幕 <1200px 时,.container 的宽度为 970px。
• 当屏幕 ≥1200px 时,.container 的宽度为 1170px。
拖动浏览器改变浏览器的宽度,可以看到不同的效果。当屏幕 <992px 后,所有的列变成从上到下依次排列。
以上就是来自动力节点在线的Bootstrap视频课程的Bootstrap栅格系统的知识,动力节点在线,一个免费学习Java的网站,想深入学习Bootstrap栅格系统的小伙伴可以自主学习,全部在线课程都是免费学习的,还有老师在线解答你在学习中遇到的各种问题,心动不如行动,赶快去登录动力节点在线网站吧!
代码小兵49806-11 15:28
代码小兵49806-11 15:51
代码小兵49806-11 16:22
代码小兵51603-29 17:28
暴风城-小飞04-06 20:49