
在聊调优之前,我们先要知道为何调优,业务运行和调优的关系。

业务运行:线上业务正常运行,承载了公司业务。
监控业务:通过监控业务对线上业务进行监控,及时发现问题。
优化业务:通过监控分析,发现业务问题或者瓶颈,及时对业务或者软件就行调整、优化。
测试优化:优化完成后,需要对现有的优化进行测试,保证业务在当前优化模式中稳定、高效,能够解决当前问题。
这就是业务运行的一个流程,也是我们保证业务稳定、高效、高可用的运维之道。
调优类的文章是最难写的,因为我只能告诉你调优的选项,无法告诉你具体的阈值,因为不同的业务运行在不同的机器,所消耗的资源是不同的;又因为场景不同,对应的调优项及阈值是千变万化的,就好比你和你上铺的兄弟都是感冒了,去医院看病开的药却是截然不同的。正是如此,才会出现当很多人看到调优的文章,看到了具体的调优项或者阈值就会浮现出两个字,我不好意思说,配个图吧!大家意会就好。
nginx并发数
nginx进程优化
nginx压缩
nginx本地缓存
1.nginx并发数设置
worker_processes 1;
这是用来配置nginx启动几个工作进程的,默认为1。而nginx还支持一个名为worker_cpu_affinity的配置项,也就是说,nginx可以为每个工作进程绑定CPU。做了如下配置:
events {
worker_connections 1024;
}
2.nginx将进程绑定在固定核
worker_cpu_affinity 0010 0100 1000;
worker_processes 3;
worker_cpu_affinity 0010 0100 1000;
#这里0010 0100 1000是掩码,分别代表第2、3、4颗cpu核心。
重启nginx后,3个工作进程就可以各自用各自的CPU了。
ps -eo psr,pid,arg 查看
nginx的并发=worker_processes*worker_connections
3.nginx 压缩功能
压缩功能对于WEB服务器来说太重要了,主要体现在以下两个方向:
(1)提升用户体验:传输数据变小,用户等待时间变短。
(2)节省公司带宽成本:压缩后传输,传输数据变小,带宽占用的更少。
既然能给用户好的体验,又能给公司省钱。这么好的事情何乐不为呢,所以这个是工作中必备配置神器。
但是配置压缩需要更大家说一下注意事项:
(1)图片、音视频不要压缩
(2)小于1K的不要压缩,否则越压越大
(3)压缩级别越大,就越消耗CPU
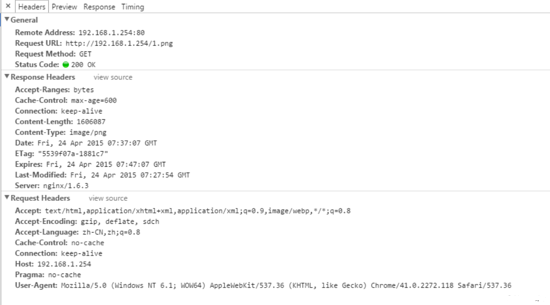
未开启压缩

gzip on; (启用 gzip 压缩功能)
gzip_http_version 1.1; 它的默认值是HTTP/1.1,就是说对HTTP/1.1协议的请求才会进行gzip压缩
gzip_disable "MSIE [1-6].";设置是禁用IE1-6版本的gzip压缩
gzip_proxied any; (nginx 做前端代理时启用该选项,表示无论后端服务器的headers头返回什么信息,都无条件启用压缩)
gzip_min_length 1024; (最小压缩的页面,如果页面过于小,可能会越压越大,这里规定大于1K的页面才启用压缩)
gzip_buffers 4 8k; (设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流 按照原始数据大小以8K为单位申请4倍内存空间)
gzip_comp_level 3; (压缩级别,1压缩比最小处理速度最快,9压缩比最大但处理最慢,同时也最消耗CPU,一般设置为3就可以了)
gzip_types text/plain text/css application/x-javascript application/javascript application/xml; (什么类型的页面或文档启用压缩)
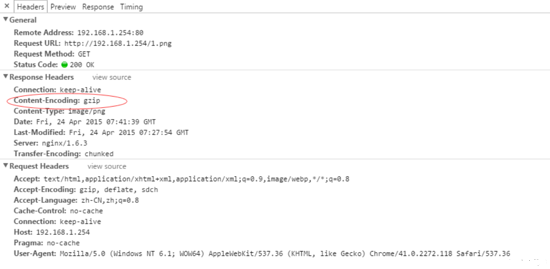
开启压缩验证

4.nginx 本地缓存功能
浏览器缓存(Browser Caching) 是为了加速浏览并节约网络资源,浏览器在用户磁盘上对最近请求过的文档进行存储。
客户端缓存和压缩有本质的区别,用户第一次下载数据后会被保存在客户本地硬盘,下次在使用的时候,只要本地资源没有过期,就直接从本地硬盘读取了,速度最快,因为不用去找WEB服务器拿数据了。同样它优化了用户体验和节省了公司带宽成本
需要注意的是:
缓存一般缓存的是图片、网站框架、音视频等不常变化的数据。应用最好的就是百度首页,大家有没有发现有时候你没网都能打开百度首页啊,那就是看的你本地缓存。
nginx缓存配置指令
nginx可以通过 expires 指令来设置浏览器的Header
语法: expires [time|epoch|max|off]
默认值: expires off
作用域: http, server, location
使用本指令可以控制HTTP应答中的“Expires”和“Cache-Control”的头标,(起到控制页面缓存的作用)。
可以在time值中使用正数或负数。“Expires”头标的值将通过当前系统时间加上您设定的 time 值来获得。
epoch 指定“Expires”的值为 1 January, 1970, 00:00:01 GMT。
max 指定“Expires”的值为 31 December 2037 23:59:59 GMT,“Cache-Control”的值为10年。
-1 指定“Expires”的值为 服务器当前时间 -1s,即永远过期
缓存案例
图片缓存30天
location ~.*\.(jpg|png|jpeg)$
{
expires 30d;
}
js css缓存一小时
location ~.*\.(js|css)?$
{
expires 1h;
}
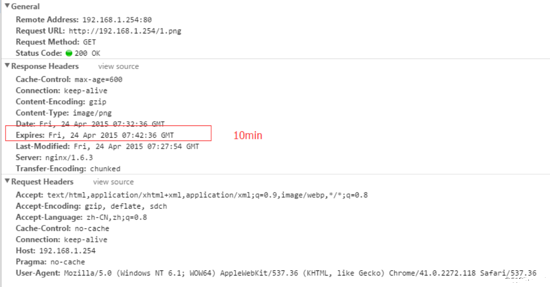
缓存验证

动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看Nginx服务器视频教程学习哦!
代码小兵86504-19 19:55
代码小兵49806-21 15:40
代码小兵27905-08 15:05
代码小兵99203-29 13:44
代码小兵27905-08 16:00