
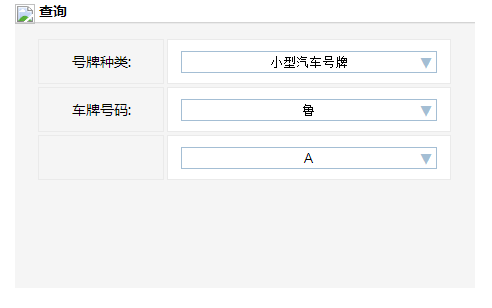
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body {
width: 460px;
margin: 0 auto;
font-family: "微软雅黑";
}
.search{
height: 23px;
line-height: 23px;
border-bottom: 1px solid #d4d4d4;
font-weight: 600;
}
.search img{
float: left;
display: inline-block;
margin-top: 5px;
}
.search span{
float: left;
font-size: 14px;
margin-left: 4px;
}
.content1{
height: 254px;
width: 100%;
background: #f5f5f5;
border-top: 1px solid #eaeaea;
padding-top: 10px;
}
.content1 .content1_div{
width: 90%;
height: 43px;
margin: 5px auto;
}
.left{
width: 30%;
height: 43px;
border: 1px solid #eaeaea;
font-size: 14px;
text-align: center;
line-height: 43px;
float: left;
}
.right{
width: 68%;
height:43px;
border: 1px solid #eaeaea;
font-size: 14px;
text-align: center;
line-height: 43px;
float: left;
background: #fff;
margin-left: 3px;
}
.right .right_select{
display: inline-block;
width: 90%;
height: 20px;
border: none;
border: 1px solid #a4bed4;
text-align: center;
direction: center;
}
.right_select option{
text-align: center;
}
.hecha{
text-align: center;
margin-top: 15px;
}
.jdcxx{
height: 146px;
font-size: 14px;
background: #ebebeb;
background-size:cover;
padding-top: 20px;
}
.jdcxx p,.jdcsyrxx p{
margin-left: 20px;
font-weight: 600;
line-height: 33.6px;
font-size: 14px;
}
.jdcxx .xx,.jdcsyrxx .xx{
font-weight: 100;
}
.jdcsyrxx{
margin-top: 20px;
padding-top: 20px;
height: 146px;
font-size: 20px;
background:#ebebeb;
background-size:cover;
}
.hcr,.hcsj{
height: 30px;
font-size: 14px;
line-height: 30px;
border-bottom: 1px solid #d4d4d4;
}
.hcr_left{
display: block;
float: left;
height: 28px;
width: 2px;
margin-top: 1px;
background: #226ed2;
}
.zc{
width: 100px;
display: block;
float: left;
text-align: right;
margin-left: 10px;
margin-right: 10px;
}
.xm,.sj{
font-weight: 600;
}
.xiala_div{
top: 33px;
display: none;
z-index: 600;
border: 1px solid #A4BED4;
width: 253px;
left: 13px;
}
.xiala_input{
line-height: 21px;
width: 253px;
border: none;
outline: none;
margin: 0;
text-align: center;
cursor: default;
background: #fff;
color: #000;
}
.xiala_input:hover{
background: #a4bed4;
}
</style>
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_8q2l5tghvcvm42t9.css
"/>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<header>
<div class="search">
<img width="" src="img/img_09.png"/>
<span>查询</span>
</div>
</header>
<div class="content1">
<div class="content1_div">
<div class="left">
号牌种类:
</div>
<div class="right" style="position: relative;">
<input type="text" name="" id="" readonly value="小型汽车号牌" class="right_select"/>
<span style="position: absolute;right: 18px;top: 2px;font-size: 10px; color: #a4bed4;" class="xialaan icon-icon09 iconfont" ></span>
<div class="xiala_div" style="position: absolute;top;line-height: 20px;" >
<input type="text" class="xiala_input" readonly name="" id="" value="小型汽车号牌" />
<input type="text" class="xiala_input" readonly name="" id="" value="大型汽车号牌" />
<input type="text" class="xiala_input" readonly name="" id="" value="中型汽车号牌" />
</div>
</div>
</div>
<div class="content1_div">
<div class="left">
车牌号码:
</div>
<div class="right" style="position: relative;">
<input type="text" name="" id="" readonly value="鲁" class="right_select"/>
<span style="position: absolute;right: 18px;top: 2px;font-size: 10px; color: #a4bed4;" class="xialaan icon-icon09 iconfont" ></span>
<div class="xiala_div" style="position: absolute;top;line-height: 20px;" >
<input type="text" class="xiala_input" readonly name="" id="" value="晋" />
<input type="text" class="xiala_input" readonly name="" id="" value="京" />
<input type="text" class="xiala_input" readonly name="" id="" value="豫" />
</div>
</div>
</div>
<div class="content1_div">
<div class="left">
</div>
<div class="right" style="position: relative;">
<input type="text" name="" id="" value="A" readonly class="right_select"/>
<span style="position: absolute;right: 18px;top: 2px;font-size: 10px; color: #a4bed4;" class="xialaan icon-icon09 iconfont" ></span>
<div class="xiala_div" style="position: absolute;top;line-height: 20px;" >
<input type="text" class="xiala_input" readonly name="" id="" value="A" />
<input type="text" class="xiala_input" readonly name="" id="" value="B" />
<input type="text" class="xiala_input" readonly name="" id="" value="C" />
</div>
</div>
</div>
</div>
<script type="text/javascript">
var xialakuang = $(".xialaan");
var right_select = $(".right_select");
var xiala_div = $(".xiala_div")
for( var i=0;i<xialakuang.length;i++ ){
xialakuang[i].index = i;
var onOff = true;
var This =i;
xialakuang[i].onclick = function(){
if(onOff) {
for( var j=0;j<xiala_div.length;j++ ){
if( this.index == j ){
xiala_div[j].style.display = 'block';
var xiala_input = xiala_div[j].getElementsByClassName("xiala_input");
if(j==0){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[0].value=value;
$(".xiala_div").css("display", "none")
}
}
}
if(j==1){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[1].value=value;
$(".xiala_div").css("display", "none")
}
}
}
if(j==2){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[2].value=value;
$(".xiala_div").css("display", "none")
}
}
}
}else{
xiala_div[j].style.display = 'none';
}
}
}else{
$(".xiala_div").css("display", "none")
}
onOff=!onOff
}
}
for( var i=0;i<right_select.length;i++ ){
right_select[i].index = i;
var onOff = true;
var This =i;
right_select[i].onclick = function(){
if(onOff) {
for( var j=0;j<xiala_div.length;j++ ){
if( this.index == j ){
xiala_div[j].style.display = 'block';
var xiala_input = xiala_div[j].getElementsByClassName("xiala_input");
if(j==0){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[0].value=value;
$(".xiala_div").css("display", "none")
}
}
}
if(j==1){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[1].value=value;
$(".xiala_div").css("display", "none")
}
}
}
if(j==2){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[2].value=value;
$(".xiala_div").css("display", "none")
}
}
}
}else{
xiala_div[j].style.display = 'none';
}
}
}else{
$(".xiala_div").css("display", "none")
}
onOff=!onOff
}
}
</script>
</body>
</html>
动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看JavaScript视频教程学习哦!
代码小兵49806-11 15:28
代码小兵49806-11 15:51
代码小兵49806-11 16:22
代码小兵51603-29 17:28
暴风城-小飞04-06 20:49