
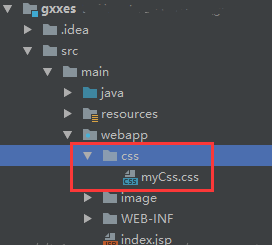
1.在webapp文件夹下新建一个css文件夹,该文件夹与WEB-INF同级;
2.在css文件夹中创建一个xxx.css文件;

3.在xxx.css文件中写css样式,比如:
.news {
background-color: azure;
margin-left: 100px;
margin-right: 100px;
}
其中news是这个样式的名字,
在新建一个css样式时,有.和#两种写法,区别在于.是class属性,#是id属性,即:
用. 定于的样式可应用于任何标签,class=”xxx”,
而用#定义的样式只能应用于某个标签,id=”xxx”
4. 在jsp中引用该css文件
<head>
<title>新闻展示</title>
<link rel="stylesheet" type="text/css" href="css/myCss.css">
</head>
其中href=”被引用的css文件的路径”,然后就可以通过class或id使用相关样式了。
动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看CSS视频教程学习哦!
代码小兵49806-11 15:28
代码小兵49806-11 15:51
代码小兵49806-11 16:22
代码小兵51603-29 17:28
暴风城-小飞04-06 20:49