
背景图片取消重复
background-image: url(image.jpg);
background-repeat:no-repeat;
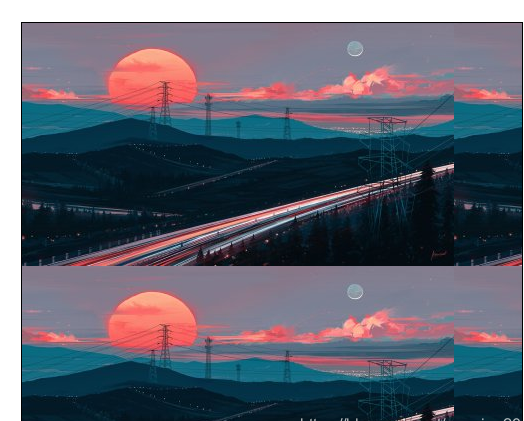
修改前

修改后

背景图片固定(不会随着内容滚动而改变位置)
background-image: url(image.jpg);
background-attachment:fixed;
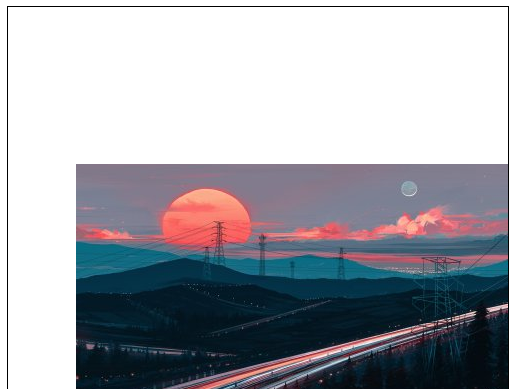
背景图片居中显示
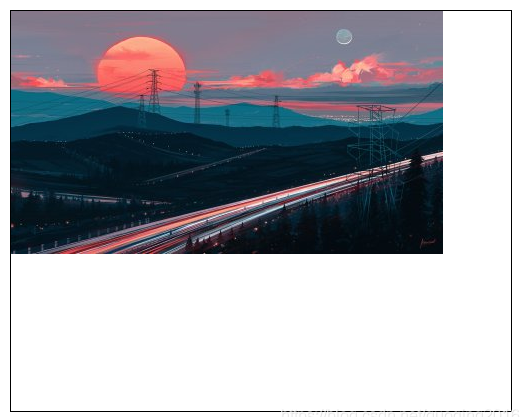
垂直水平居中
background-image: url(image.jpg);
background-repeat:no-repeat;
background-position:center center;

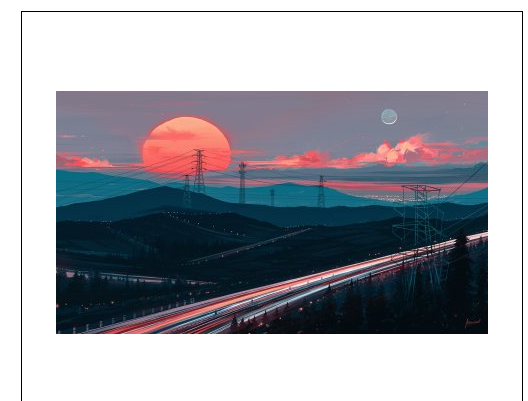
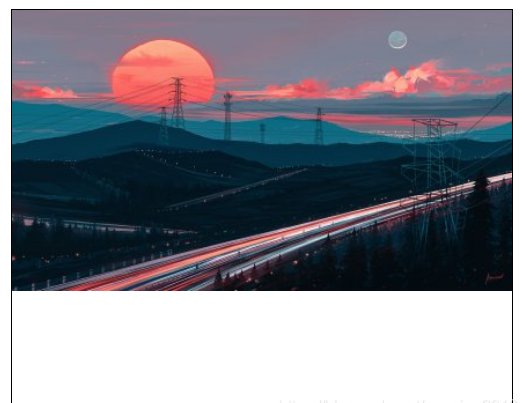
水平方向居中 垂直方向向上
background-image: url(image.jpg);
background-repeat:no-repeat;
background-position:center top;

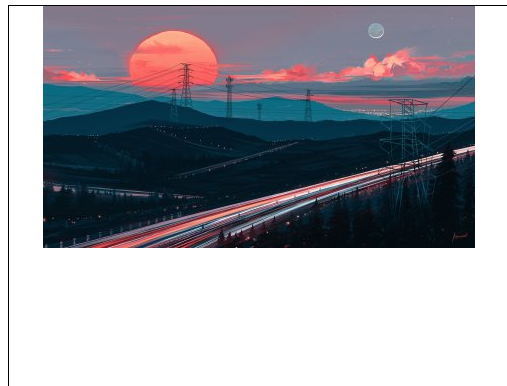
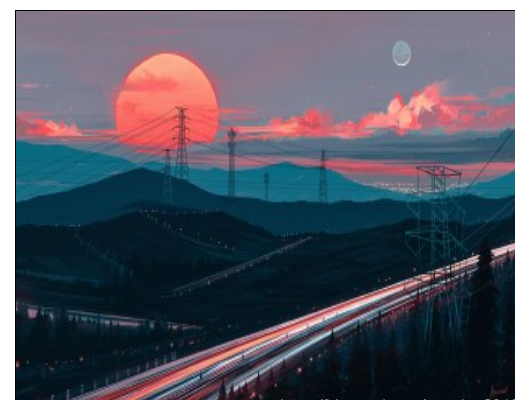
水平方向向右 垂直方向向下
background-image: url(image.jpg);
background-repeat:no-repeat;
background-position:right bottom;

背景图片等比例拉伸
background-image: url(image.jpg);
background-repeat:no-repeat;
background-size: auto 100%;
/* background-size: 100% auto; */

或根据高度进行拉伸

还可以使用 cover 自动等比例拉伸图片
background-image: url(image.jpg);
background-repeat:no-repeat;
background-size: cover;

背景图片拉伸(会扭曲图片)
background-image: url(image.jpg);
background-repeat:no-repeat;
background-size: 100% 100%;

动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看CSS视频教程学习哦!
代码小兵49806-11 15:28
代码小兵49806-11 15:51
代码小兵49806-11 16:22
代码小兵51603-29 17:28
暴风城-小飞04-06 20:49