
CSS 的布局应该是 CSS 体系中的重中之重了,主要的布局方式有 table 表格布局(早期),float 浮动布局和 flex 布局,还有针对于移动端的响应式布局,不论是工作还是面试都是非常重要的知识。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 布局</title>
</head>
<style>
.container{
height:200px;
width: 200px;
}
.left{
background-color: red
}
.right{
background-color: green
}
</style>
<body>
<table class=container>
<tbody>
<tr>
<td class=left> 左 </td>
<td class=right> 右 </td>
</tr>
</tbody>
</table>
</body>
</html>

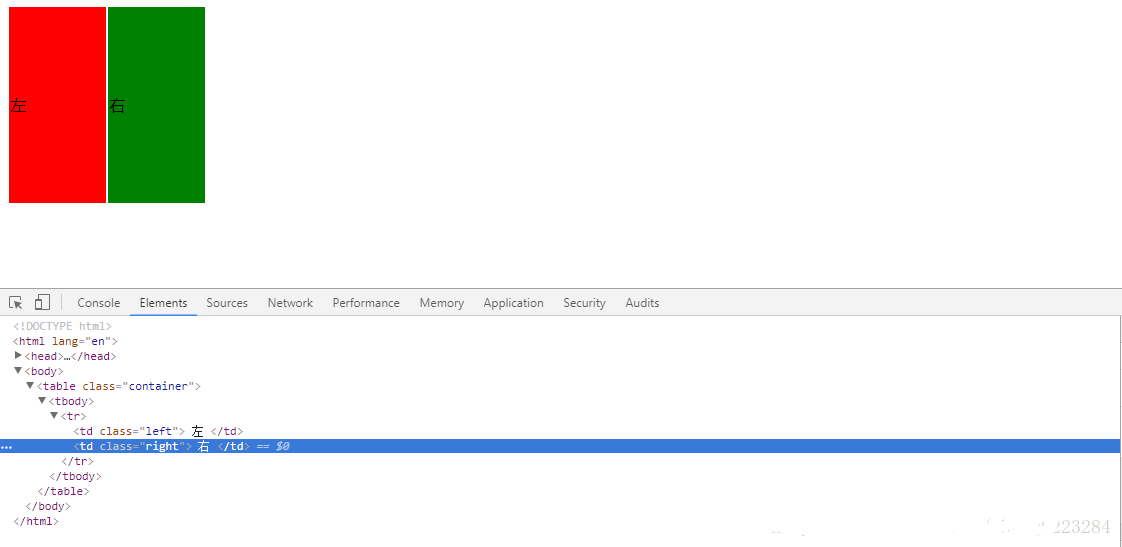
table 的特性决定了它非常适合用来做布局,并且表格中的内容可以自动居中,这是之前用的特别多的一种布局方式
而且也加入了 display:table;dispaly:table-cell 来支持 teble 布局
但是它也有自身的局限性,比如 table 比其它 html 标记占更多的字节(造成下载时间延迟,占用服务器更多流量资源),table 会阻挡浏览器渲染引擎的渲染顺序。(会延迟页面的生成速度,让用户等待更久的时间),但是某些情况下,当采用其他方式不能很好的达到自己的效果时,采用 table 布局能适应当前场景。
(1)盒模型
在介绍 flex 布局之前,我们先了解一下盒模型的概念,这个是 css 最基础的概念,首先,我们引用一张图来解释
这是百度百科里面盒模型的一张图。首先最中间的是 content 区域,即我们常说的内容区。我们通常设置的 height 和 width 就是设置的这部分的长度。内容区外部是 padding 区域,这部分指的是内容区到边框的区域,即我们常说的内边距。然后就是 border 区,border 区本身也是占据空间的。边框外面是 margin 区,这部分指的是当前元素与其他元素的距离,即常说的外边距。
首先要明白我们平常说的宽度和高度指的是内容区的宽度和高度。
然后计算一个盒子占用的空间是 content + padding + border + margin
(2)display / poistion
这里还要介绍两个属性,display 和 poistion
display 有如下几个值:
● block(元素表现为块级元素,有固定宽高,独占一行)
● inline(元素表现为行内元素,不能设置宽高)
● inline-block (对外表现为行内元素,对内表现为块级元素)3
position 有如下几个值:
● static(默认情况,存在文档流当中)
● relative(根据元素本身原来所应该处的位置偏移,不会改变布局的计算)
● absolute(绝对定位,脱离文档流,不会对别的元素造成影响,相对的是父级最近的 relative 或者 absolute 定位元素)
● fixed(绝对定位,脱离文档流,相对于的是屏幕,就是那些浮动的广告那样,怎么拉都固定在同一个位置,而 absolute 元素离开屏幕就看不见了)
● position 的层叠是按顺序层叠的,不过可以通过设置 z-index 来改变层叠顺序,只有 relative,absolute,fixed 可以设置 z-index。
(3)flexbox 布局
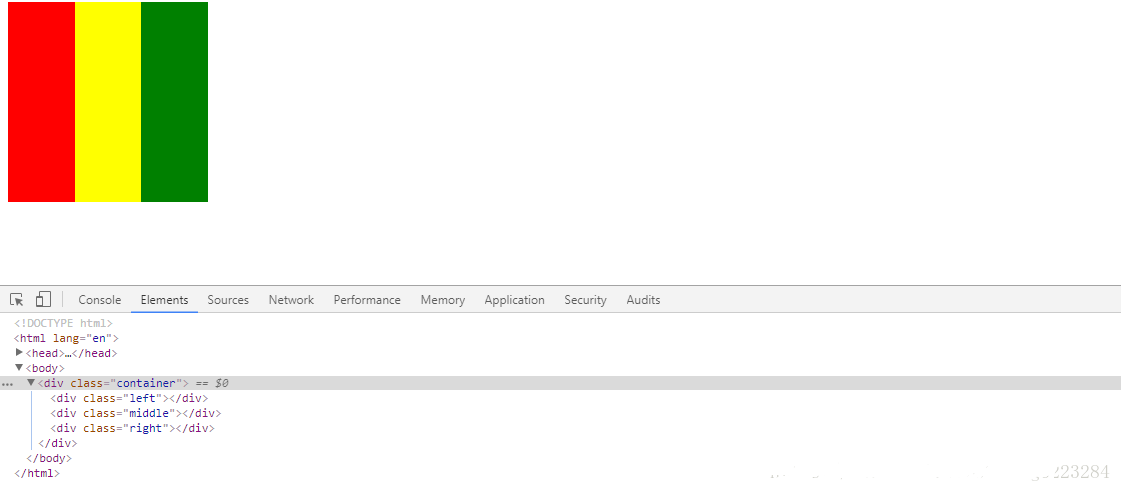
flexbox 布局即弹性盒子布局,它的特点是盒子本来就是并列的,只需要指定宽度,来看一个经典的三栏布局的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 布局</title>
</head>
<style>
.container{
height:200px;
width: 200px;
display: flex
}
.left{
background-color: red;
flex: 1;
}
.middle{
background-color: yellow;
flex: 1;
}
.right{
background-color: green;
flex: 1;
}
</style>
<body>
<div class=container>
<div class=left></div>
<div class=middle></div>
<div class=right></div>
</div>
</body>
</html>

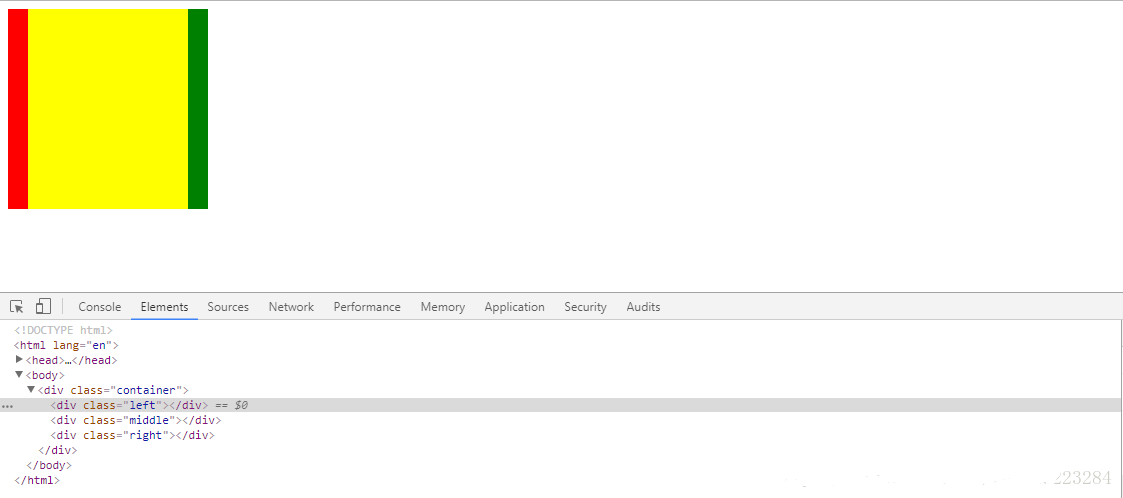
有时我们可能需要两边定宽,中间自适应,那么可以这样写

float 布局应该是目前各大网站用的最多的一种布局方式了,但是也特别复杂,这里详细讲一下
首先,什么是浮动?
浮动元素是脱离文档流的,但不脱离文本流,这是什么意思呢,用过 word 的应该知道有一种图片环绕的方式是文字环绕吧,就是这种效果。
那么它有什么特点呢
● 对自身的影响
float 元素可以形成块,如 span 元素。可以让行内元素也拥有宽和高,因为块级元素具有宽高
浮动元素的位置尽量靠上
尽量靠左(float:left)或右(float:right),如果那一行满足不了浮动元素的宽度要求,则元素会往下掉
● 对兄弟元素的影响
不影响其他块级元素的位置
影响其他块级元素的文本
上面贴非 float 元素
旁边贴 float 元素或者边框
● 对父级元素的影响
从布局上 “消失”
高度塌陷
(1)meta 标签
最简单的处理方式是加上一个 meta 标签
<meta name="viewport" content="width=device-width, initial-scale=1">
其中,width = device-width 这一句的意思是让页面的宽度等于屏幕的宽度
(2)使用 rem
rem 指的是 html 元素的 font-size,html 元素的 font-size 默认是 16px,所以 1 rem = 16px;然后根据 rem 来计算各个元素的宽高,然后配合 media query 就可以实现自适应。
(3)media query
@media screen and (max-width: 360px) {
html { font-size: 12px; }
}
意思就是: 当屏幕的宽度小于等于 360 px 的时候 html 的字体大小为 12 px。
有一个需要注意的点是范围大的要放在上面,范围小的放在下面。假设有两个样式,一个适应 360px 以下,一个适应 640px 以下,如果 360px 的放在上面,但是小于 360px 同样满足小于 640px,这就不是我们想要的结果了,所以范围大的需要放在上面。
动力节点在线课程涵盖零基础入门,高级进阶,在职提升三大主力内容,覆盖Java从入门到就业提升的全体系学习内容。全部Java视频教程免费观看,相关学习资料免费下载!对于火爆技术,每周一定时更新!如果想了解更多相关技术,可以到动力节点在线免费观看CSS视频教程学习哦!
代码小兵49806-11 15:28
代码小兵49806-11 15:51
代码小兵49806-11 16:22
代码小兵51603-29 17:28
暴风城-小飞04-06 20:49